トップページに必要な画像は高解像度の物をご用意下さい。サンプルの画像は使用できません。
フラッシュを選択の場合の画像(高解像度の物)は5枚~10枚程度、会社のロゴデータなどがある場合は、それらもデジタルデータで必要となります。*各テンプレートで使用している画像やフラッシュ画像、テキストはサンプルです。
|
カフェスタイル/カジュアルスタイル/デザイナーズスタイル/
ナチュラル1タイプ/ナチュラル2タイプ/和モダンタイプ/ポップタイプ/クールタイプ/エレガントタイプ/シンプルモダンタイプ/
テンプレートA(ナチュラルパステル型)/テンプレートB(ナチュラル・メニューロールオーバー型)/テンプレートC(クラシック型)/
テンプレートD(和モダン型)/テンプレートE(シンプル縦メニュー型 ~フラッシュなし~)/テンプレートF(シンプル横メニュー型)/
テンプレートG(モダン型)/テンプレートH(上部画像配置型 ~フラッシュなし~)/テンプレートI(シンプルフレーム型 ~フラッシュなし~)/
テンプレートJ(横メニュー型・フラッシュ付き)/テンプレートK(縦メニュー画像背景型・フラッシュ付き)/
テンプレートL(ロゴ・メニュー一体型・フラッシュ付き)/テンプレートM(シンプルメニュー縦型・フラッシュ付き)/
テンプレートN(シンプルメニュー横型・フラッシュ付き)/ |
 |
カフェスタイル
メニュー部分に木目やコルク地などを使用し、限定カラーも少なめにしたナチュラルなウッドカラータイプです。メニューは横型になります。
使用するカラーも暖色系がメインでやさしい雰囲気が出ます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
|
| カフェスタイルを確認する |
|
 |
カジュアルスタイル
メニュー部分やバナー部分を原色や布地風にし、明るくカジュアルな雰囲気のあるタイプです。女性を対象にしたホームページを作りたい、明るい印象のあるホームページを作りたい場合等に向いています。メニューは横型になります。
フッター部分には施工範囲や事業内容も掲載することが可能です。
|
| カジュアルスタイルを確認する |
|
 |
デザイナーズスタイル
黒と白を基調としたシンプルで落ち着いた雰囲気のあるタイプです。
デザイン会社様やシックな感じで作成した場合に向いています。
サブメニューに画像を使用し、引き締めています。メニューは横型になります。
フッター部分には施工範囲や事業内容も掲載することが可能です。 |
| デザイナーズスタイルを確認する |
|
 |
ナチュラル1タイプ
メニュー部分に木目やコルク地などを使用し、限定カラーも少なめにしたナチュラルタイプです。メニューは縦型になります。コンテンツが少ない場合に向いています。
全体的な横サイズも大きくなりましたので、フラッシュ部分も大きく表示されます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
マイトピックス設置時には全体表示ページでもご覧いただけます。
|
| ナチュラル1タイプを確認する |
|
 |
ナチュラル2タイプ
メニュー部分に自然画像を使用し、限定カラーも少なめにしたナチュラルタイプです。メニューは横&縦型になります。コンテンツが多い場合に向いています。
全体的な横サイズも大きくなりましたので、フラッシュ部分も大きく表示されます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
マイトピックス設置時には全体表示ページでもご覧いただけます。
|
| ナチュラル2タイプを確認する |
|
 |
和モダンタイプ
お気に入りの画像をメイン背景にし、大胆なトップページになります。
メニューフォントは明朝体を基本としたものになります。
全体的は横サイズも大きくなりました。
新着情報はトップページには表記せず、階層ページにてリンク対応しています。
フッター部分には施工範囲や事業内容も掲載することが可能です。
画像背景ですので基本的にはフラッシュは適用しません。
|
| 和モダンタイプを確認する |
|
 |
ポップタイプ
全体的にカラフルな配色をし、明るいポップなイメージのテンプレートタイプです。
メニューは横&縦型になります。
全体的な横サイズも大きくなりましたので、フラッシュ部分も大きく表示されます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
マイトピックス設置時には全体表示ページでもご覧いただけます。
|
| ポップタイプを確認する |
|
 |
クールタイプ
クールな黒背景をご希望される場合に向いています。
メニューは縦型になります。
全体的な横サイズも大きくなりましたので、フラッシュ部分も大きく表示されます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
マイトピックス設置時には全体表示ページでもご覧いただけます。
|
| クールタイプを確認する |
|
 |
エレガントタイプ
随所にエレガント風な画像や配色をし高級感をイメージさせています。
メニューは縦型になります。
全体的な横サイズも大きくなりましたので、フラッシュ部分も大きく表示されます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
マイトピックス設置時には全体表示ページでもご覧いただけます。
|
| エレガントタイプを確認する |
|
 |
シンプルモダンタイプ
シンプルではありますが色調や雰囲気はモダン風なイメージです。
メニューは縦型になります。
全体的な横サイズも大きくなりましたので、フラッシュ部分も大きく表示されます。
フッター部分には施工範囲や事業内容も掲載することが可能です。
マイトピックス設置時には全体表示ページでもご覧いただけます。
|
| シンプルモダンタイプを確認する |
|
 |
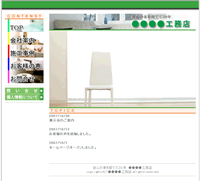
テンプレートA(ナチュラルパステル型)
縦型メニュータイプです。
コンテンツの選択が多い場合に向いています。トップページに会社案内文を表示することによりアピール度を強くします。緑を基調としたさわやかなイメージのテンプレートです。カラーの変更も可能です。
また、リンク先を掲載できるスペースを設けましたので、関連会社とのリンクを貼りたい場合ご利用になれます(テキスト表示)。
上部画像部分はフラッシュ画像としても対応できます。 |
| テンプレートAを確認する |
|
 |
テンプレートB(ナチュラル・メニューロールオーバー型)
横型メニュータイプです。基本のコンテンツ選択向けです。
メニューボタンをロールオーバー時に画像が変化することにより視覚的変化を強調しています。さらに右サイド部にスペースを設けていますので、大きくPRしたいコンテンツを掲載したり、リンクバナーを掲載できます。
トップページに会社案内文を表示することによりアピール度を強くします。
サンプルではナチュラルブルーを使用していますが、カラーの変更も可能です。
上部画像部分はフラッシュ画像としても対応できます。 |
| テンプレートBを確認する |
|
 |
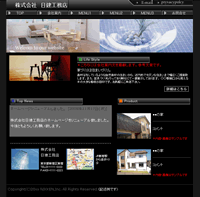
テンプレートC(クラシック型)
横型メニュータイプです。背景にブラックを使用することにより近代的な重みのある感じになります。メニューボタンをロールオーバー時に画像が変化することにより視覚的変化を強調しています。
トップページに会社案内文や会社概要を掲載することによりアピール力がアップされます。
上部画像部分はフラッシュ画像としても対応できます。 |
| テンプレートCを確認する |
|
 |
テンプレートD(和モダン型)
背景に大きく画像を配置することにより大胆なトップページになります。
フォントは明朝体を使用し、和をイメージさせています。トッピクスはあえて配置せず、クリック時に見れるようにしています。
施工例などの画像を下部に配置するなど、トップページを画像を中心にレイアウトを希望する場合に向いています。こちらでのフラッシュ画像表示も可能です。
|
| テンプレートDを確認する |
|
 |
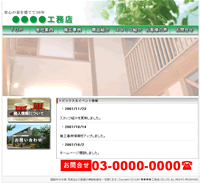
テンプレートE(シンプル縦メニュー型 ~フラッシュなし~)
フラッシュの画像用画像が少ない場合、あるいはよりシンプルに作成したい場合におすすめです。お気に入りの一枚の写真をメインに、季節ごとに入替えてみてはいかがでしょうか。メニュー画像も大きく表示していますので、基本の8コンテンツ選択の場合でも充分対応できます。
サンプル下部には、会社案内文やモットーを掲載していますが、掲載しなくても、上部をより際立たせていますので、見栄えがするテンプレートになっています。 |
| テンプレートEを確認する |
|
 |
テンプレートF(シンプル横メニュー型)
レイアウトもシンプルに、フォントも遊び心を使ったフォントを使用し、柔らかい感じを表現しています。シンプルに作成したい場合におすすめです。メインに会社案内やモットー、お気に入りの写真を更新したりと、トップページが更新しやすいタイプです。フラッシュとしてもご利用できます。
また、右部に大きくメニュースペースを設けることでバナー表示や画像表示を可能としています。サンプルのようなブラウンやグレーを基調としたい場合におすすめです。 |
| テンプレートFを確認する |
|
 |
テンプレートG(モダン型)
トップページのレイアウトもシンプルに、かつ画像を表示させない場合におすすめです。空きスペースを設けることで、トップページからメニューへ促す表現をしています。主にグレーとホワイトを基調としていますのでモダンな雰囲気を出し、ページ全体も最小限の表示をさせることにより、画像や文章が少ない場合にも対応できるテンプレートになっています。
新着情報もクリック時に表示します。 |
| テンプレートGを確認する |
|
 |
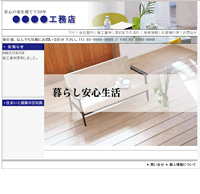
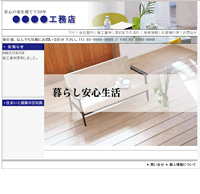
テンプレートH(上部画像配置型 ~フラッシュなし~)
トップページの上部に画像を配置することによってインパクトをつけ、メイン左部に会社名とメニューを配置し、右部で内容を表示させるタイプです。主に文章での作成がメインの場合に向いています。
またメイン背景にカラーをつけることにより、視覚的にもインパクトを持たせました。縦メニューと会社名、横メニューは常時表示されます。
更新時に上部画像を入替えることも可能です。フラッシュはありません。 |
| テンプレートHを確認する |
|
 |
テンプレートI(シンプルフレーム型 ~フラッシュなし~)
トップページを画像、メニュー、メインと3つのフレームに分けた配置です。
フレーム別にすることにより、シンプルで見やすくなっています。
更新時に背カラーと画像を更新すことも可能です。会社案内を上部に掲載し、開いた時に一目でわかるようなテンプレートです。メイン下部も枠をつけることによって、フレームに分けたことがより繁栄されます。フラッシュはありません。 |
| テンプレートIを確認する |
|
 |
テンプレートJ(横メニュー型・フラッシュ付き)
ロゴの背景に画像を、フラッシュを上部横長に配置し、インパクトを持たせられるテンプレートです。
サイド部分にも画像を利用したコンテンツバーも作成可能です。
各ページの内容の表示面積を多く、掲載内容も多く希望する場合に向いています。 |
| テンプレートJを確認する |
|
 |
テンプレートK(縦メニュー画像背景型・フラッシュ付き)
各メニューバーの背景に画像を配置することができます。例えば施工されたリビングやおトイレ、バスなどの画像を配置し、アピールしてみてはいかがですか?
内観画像をオススメします。トップページにたくさん画像を配置したい場合に向いています。 |
| テンプレートKを確認する |
|
 |
テンプレートL(ロゴ・メニュー一体型・フラッシュ付き)
フラッシュの表示を大きくしたい場合に向いています。
会社名(ロゴ)部分とメニュー部分を一体型にすることにより全体的にシンプルに表示されます。
また、メニューの背景に一枚の画像を配置することにより、インパクトを大きくします。 |
| テンプレートLを確認する |
|
 |
テンプレートM(シンプルメニュー縦型・フラッシュ付き)
トップページ、メニューはたくさんの配色をせず、見た目をシンプルに仕上げるなタイプです。
ご希望のカラー一色とフラッシュでトップページを中心に作りたい。希望コンテンツがたくさんあるのでメニューバーはシンプルにしたい場合に向いています。 |
| テンプレートMを確認する |
|
 |
テンプレートN(シンプルメニュー横型・フラッシュ付き)
トップページ、メニューはたくさんの配色をせず、見た目をシンプルに仕上げるなタイプです。
ご希望のカラー一色とフラッシュでトップページを中心に作りたい。希望コンテンツがたくさんあるのでメニューバーはシンプルにしたい場合に向いています。 |
| テンプレートNを確認する |
|
|